
transition opacity 1 box-shadow 0px 5px 0px rgba(21,37,155,1) display inline-block content "" padding 28px font-size 20px border-radius overflow visible transform width auto position relative background text-shadow box-sizing content-box border 2px rgba ...

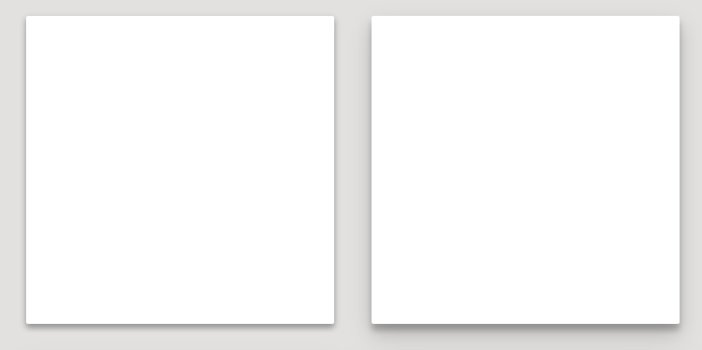
This is a simple :hover on buttons using transition and box-shadow inset css3 property.... | Inset, Shadow, Shadow box

FreeFrontend - Neumorphism / Soft UI radio button group in #HTML and #CSS (with ::before/::after, box-shadow, transition, transform). https://youtu.be/AzeaHFQ5xsk | Facebook