
Download Adding An Inline Style To Limit The Size Of The Svg - Img Responsive Max Width PNG Image with No Background - PNGkey.com

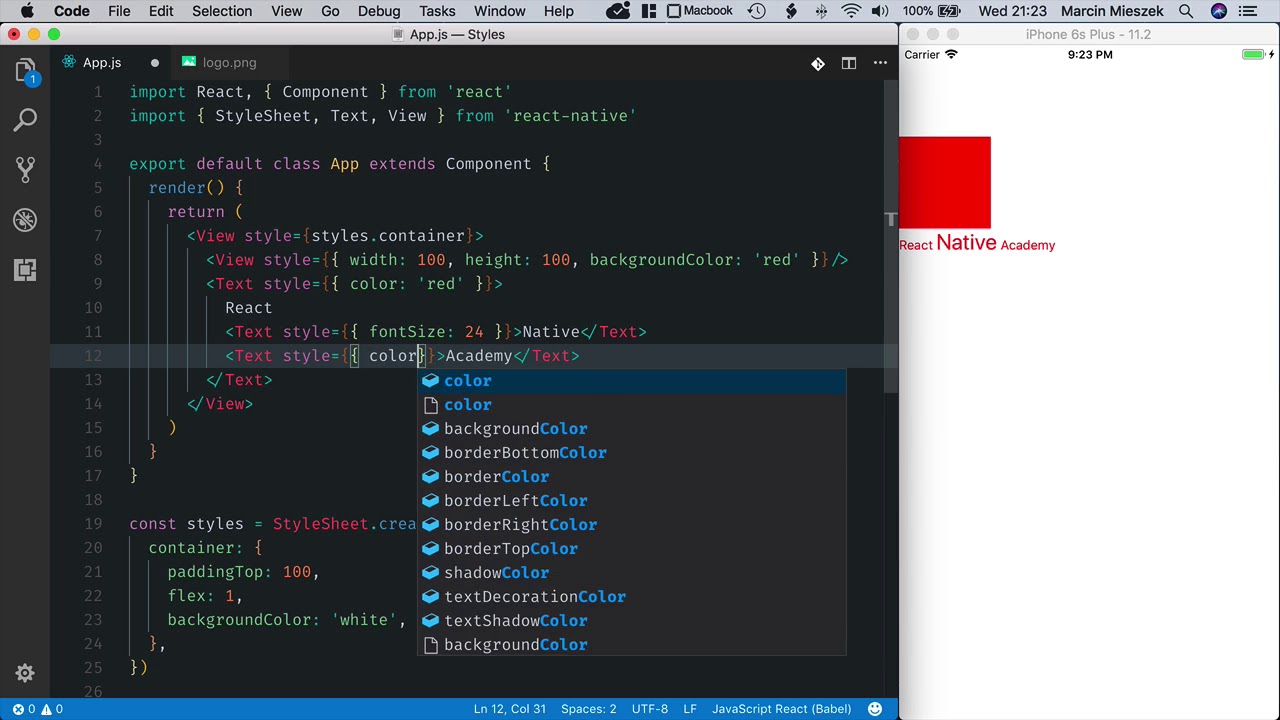
Inline svg ignores CSS "height" and "width" (Checked in Chromium - this bug has not been inherited) · Issue #20655 · electron/electron · GitHub

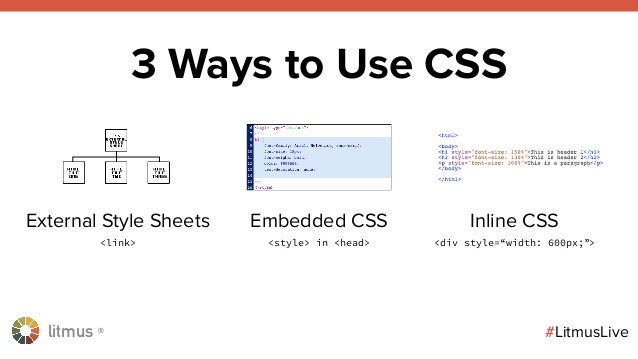
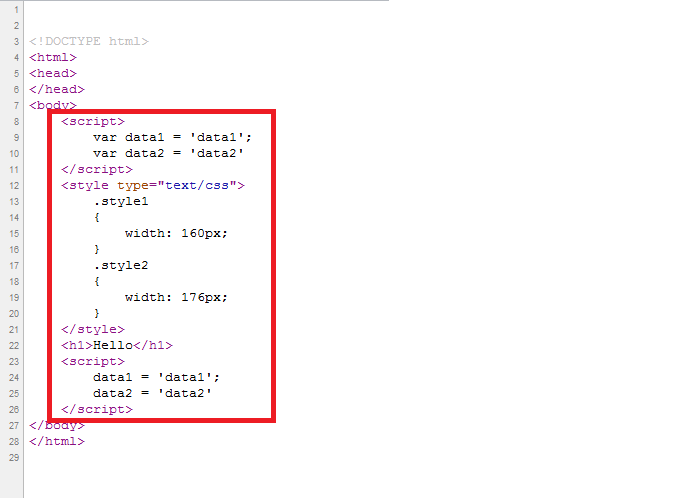
Cracking the CSS Display:inline, block, inline-block, none && visibility:hidden. | by Cyrus Kiprop | Medium